클라이언트 서버 구조 그림으로 쉽게 이해하기!
안녕하세요.
로스윗의 코딩캠프입니다.
오늘은 많은 사람들이 궁금해하시고 또 많이 컴공의 기초가 되는 내용인
클라이언트 서버 구조 그림으로 쉽게 이해하기!에 대해서 자세하게 알아보겠습니다.
코딩을 한다면 반드시 알아야하는 기초적인 내용인 만큼 깊이 있게 다룰 예정입니다.
그러면 거두절미하고 바로 시작하겠습니다.

-서버 클라이언트 구조(Server Client Architecture)란?
인터넷 서비스를 이용해서 우리가 웹 브라우저에서 많은 정보를 서버에서 데이터를 가져와서 보고 있는데요. 코딩을 한다면 이 원리에 대해 반드시 이해하고 넘어가야 합니다. 이 원리에 대해 이해를 해야지 어떤 개발자들이 어떤 파트에서 프로그래밍을 하는지를 알 수 있습니다.

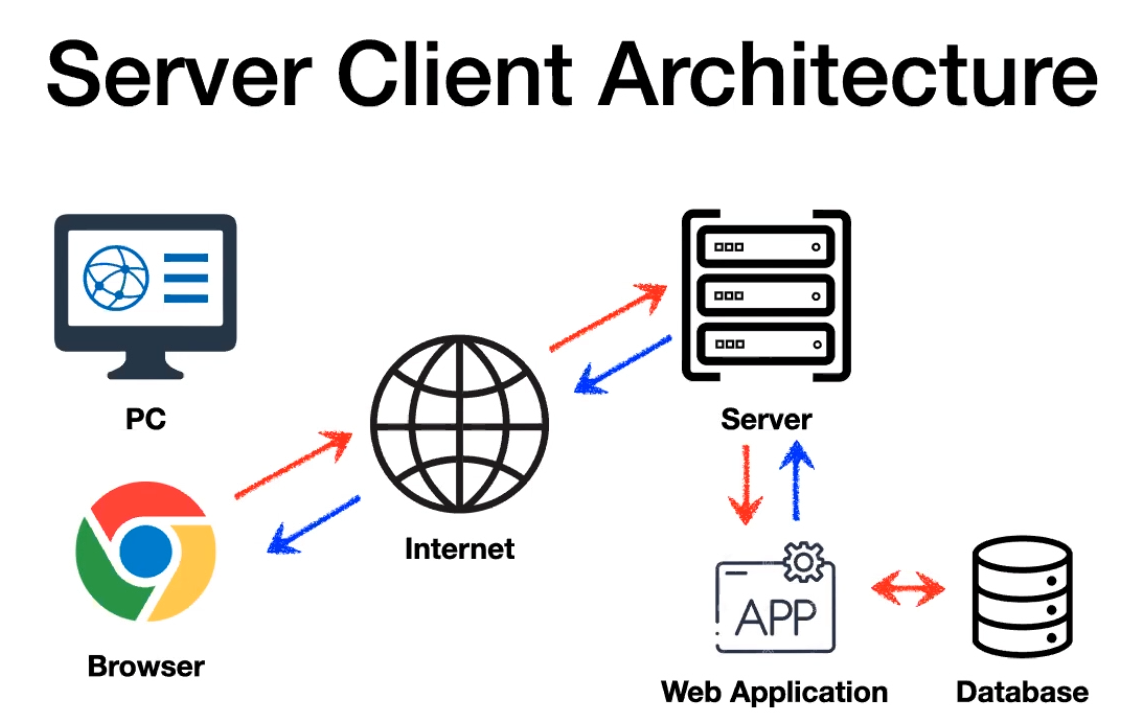
위 사진을 먼저 보시겠습니다.
가장 왼쪽 위에 있는 PC는 개인 컴퓨터입니다. 여러분이 사용하는 컴퓨터를 생각하시면 됩니다. 우리가 예를 들어 네이버에 들어간다 하면은 먼저 컴퓨터에서 브라우저를 엽니다. 보통은 Chrome을 많이 사용하시더라구요. 그리고 www.naver.com이라는 URL을 입력합니다. 그러면 네이버 화면이 뜨죠. 여기서 브라우저(Chrome, Edge 등)을 여는 여러분들 컴퓨터와 그 브라우저를 클라이언트라고 합니다.
여러분이 단순히 이렇게 URL을 입력하고 엔터키를 누르면 네이버 화면이 뜨지만 사실 그 사이에는 엄청난 일들이 오고 가고 있습니다. 여러분이 URL을 입력하고 엔터를 누르는 순간 인터넷망을 통해 서버쪽에 데이터를 요청하게 됩니다. 그러면 서버에서는 인터넷망을 통해서
'어? 나한테 데이터 보내달라고 요청을 했네?'
하면서 데이터를 만들어서 다시 인터넷 망을 통해서 여러분들 컴퓨터로 보내주면 여러분들 브라우저에서 화면이 뜨는거에요. 그래서 서버 같은 경우에는 클라이언트가 데이터를 요청하면 그 요청에 따라서 데이터를 보내주는겁니다. 여러분들이 naver.com하고 엔터를 치면 네이버 서버에서 네이버 화면에 해당하는 코드를 여러분들 브라우저로 보내줘서 브라우저에서 화면을 보여주는겁니다. 데이터를 요청하고 받는 원리이기 때문에 클라이언트 서버라는 이름이 붙여졌습니다.
- 서버 컴퓨터란?
그리고 서버 컴퓨터가 어떤건지 여러분들이 많이 헷갈려하실 수 있는데요. 왜냐하면 서버 컴퓨터는 개념이 굉장히 광범위해서 혼용해서 많이 쓰기 때문입니다. 예를들면 여러분들 개인PC도 서버 컴퓨터가 될 수 있습니다. 그래서 서버 컴퓨터는 간단하게 어디에선가 하루 24시간 내내 켜져있는 컴퓨터라고 생각하시면 쉽습니다. 또한 PC와 서버 사이에 인터넷이 데이터를 주고받는 역할을 해준다고 이해하시면 되겠습니다.
자 그럼 이제 아래 사진을 다시 한 번 보겠습니다.

- 브라우저 어플리케이션
여러분들 개인 컴퓨터가 있으면 인터넷 서비스를 사용하기 위해서 크롬이나 익스플로러 같은 브라우저를 더블 클릭을 하죠. 그러면 브라우저가 뜹니다. 브라우저는 브라우저 어플리케이션이라고 해요. 우리가 주로 사용하는 엑셀도 어플리케이션이고 워드도 어플리케이션이고, 한글과 컴퓨터도 여러분들 개인 컴퓨터에서 동작하는 어플리케이션입니다.
그런것 처럼 브라우저라고 하는 어플리케이션을 실행을 한 다음에 이 어플리케이션에서 URL을 입력하면 그 URL에 해당하는 서버를 인터넷망에서 찾습니다. 예를들어 naver.com이라고 하면 네이버 서버를 찾겠죠. 그래서 서버를 찾은 다음에 우리 PC에서는 브라우저라는 어플리케이션이 동작되고 있고, 서버에서는 웹 어플리케이션이라고 하는 어플리케이션이 동작되고 있습니다.
- 웹 어플리케이션
이 웹 어플리케이션은 데이터베이스와 연결이 되어 있고 거기서 데이터를 가져온 다음에 여러분들 브라우저로 데이터를 보내주는 겁니다. 그래서 PC와 Server는 하드웨어 장치라고 생각하시면 되고, 브라우저와 웹 어플리케이션은 하드웨어 장치에서 동작되는 프로그램이라고 생각하시면 됩니다.
그 다음에 웹 어플리케이션 프로그램에서 데이터베이스에서 데이터를 가져와서 우리의 컴퓨터에 전송을 해주면 브라우저에서 화면이 뜨는겁니다. 예들들어 네이버 기사를 클릭하면 서버에 해당 데이터를 요청하게 되고, 서버는 웹 어플리케이션 프로그램을 통해 데이터베이스에서 해당 데이터를 가져와 인터넷 망을 통해 우리 컴퓨터로 전송해주면 브라우저에 해당 뉴스 기사가 뜨게 되는 겁니다. 실제 데이터는 코드로 주고 받습니다.
- 웹 서비스의 기본 구조
정확하게는 코드 문자열 데이터가 주고 받아지고, 코드 문자열 데이터를 우리 컴퓨터 브라우저가 해석을 해서 화면에 보여주는겁니다. 그래서 PC, 인터넷, 서버 구조에서 이 3개의 구조에서 PC는 브라우저라는 어플리케이션을 이용하고, 서버는 웹 어플리케이션이라는 프로그램을 이용해서 예쁜 화면으로 보여주는겁니다. 그리고 PC(클라이언트)와 서버가 서로 인터넷 망을 통해서 데이터를 주고 받습니다. 이게 우리가 사용하는 웹 서비스의 기본적인 구조입니다.
웹 어플리케이션은 여러분들이 개발을 해보지 않았다면 잘 모르실텐데요. 우리의 개인 PC에서 브라우저를 설치한다는 것은 우리 컴퓨터에 코드를 다운 받는 것과 같은 것입니다. 우리의 컴퓨터에 어떤 개발자 작성해놓은 코드를 다운 받는겁니다. 그리고 더블클릭하는 순간 그 코드를 실행하는거에요. 예를 들어 엑셀이라하면 엑셀에 작성된 코드에 의해서 덧셈이니 곱셉이니 그런 연산들이 동작이 되어지는 겁니다. 그 프로그램에 의해서요.
그래서 서버에 있는 웹 어플리케이션은 브라우저에서 데이터 요청이 들어오면 데이터베이스에서 데이터를 가져와서 그 데이터를 브라우저로 보내주는 역할을 해주는 프로그램이라고 생각해주시면 됩니다.
그래서 우리 컴퓨터에서는 브라우저라는 프로그램이 동작하고, 서버에서는 웹 어플리케이션이라고 하는 프로그램이 동작하는 거라고 보시면 되겠습니다. 그래서 웹 어플리케이션은 브라우저라고 하는 용어와 매칭되는 서버에서 사용하는 용어라고 생각하시면 됩니다. 참고로 웹 어플리케이션에서 동작되고 있는 서버를 WAS(와스)라고도 많이 부릅니다.
- 정리 및 요약
만약 지금까지 설명이 이해가 안되고 어렵다면 그냥
PC안에 브라우저라는 프로그램이 동작이 되고 서버라는 컴퓨터 안에 웹 어플리케이션이라는 프로그램이 동작이 된다. 그래서 이 웹 어플리케이션과 브라우저 사이에 인터넷 망을 통해 데이터를 주고 받는다.
이 정도까지만 이해하고 넘어가셔도 괜찮습니다.
하지만 우리는 코딩을 배우고 개발을 할 것이기 때문에 이해가 안된다면 이해가 될 때까지 몇 번이고 다시 읽어보면서 꼭 이해하고 넘어가셨으면 좋겠습니다.
오늘은 이렇게 클라이언트 서버 구조 그림으로 쉽게 이해하기!에 대해서 알아보았습니다.
다음 포스팅에서 더 좋은 내용으로 다시 뵙겠습니다.
감사합니다!
'컴퓨터 공학' 카테고리의 다른 글
| 클라우드 개념 한 번에 이해시켜 드리겠습니다 (ft. AWS, AZURE, Google Cloud Platform) (0) | 2022.08.05 |
|---|---|
| 프론트엔드? 백엔드? DBA? IT직군 몽땅 정리해드리겠습니다. (0) | 2022.08.04 |
| 컴퓨터 동작 원리 그림으로 쉽게 이해하기 (ft. URL) (0) | 2022.08.02 |
| 해저케이블 vs 광케이블 vs 스타링크 (ft.인터넷의 미래는!?) (0) | 2022.07.28 |



